[ad_1]
About 5.3 billion people use the web every single day. And although we have a tendency to think about the web as an immaterial luxurious that floats round within the clouds (or “the cloud”), the web is supported by an enormous community of knowledge servers that account for 1% of the global energy demand, which is greater than the nationwide power consumption of many international locations.
This power comes from many locations, and web sites are considered one of them. There are about 200 million active websites world wide. And since the overwhelming majority of knowledge facilities are nonetheless powered by fossil fuels, our time browsing the net may be summed up by a easy equation: knowledge = electrical energy = CO2. “Each single factor we do on-line has small carbon footprint,” says Marketa Benisek, digital sustainability lead on the London-based digital sustainability consultancy Wholegrain Digital. “It’s small, however it provides up given what number of web customers there are and what number of issues we do on-line.”
The excellent news is, web sites may be made extra sustainable by design. As a part of their consultancy work, Wholegrain Digital constructed two demo web sites titled Yuck and Yum (don’t hassle looking for them, they don’t truly exist.) Each web sites basically appeared the identical, however with a couple of fixes, the group lowered the quantity of annual CO2 emissions from 186kg for Yuck to just one.4kg for Yum (primarily based on 60,000 annual guests.)
Within the following information, Benisek shares a wealth of greatest practices for constructing a greener web site that can also be fairly, enjoyable, simpler to navigate, and inclusive for folks with disabilities or these with poor web connection. We additionally delve into two case research—a brand new web site by the Norwegian structure apply Snohetta, and the long-standing Low-tech magazine, which was based in 2007 and has been working on a solar-powered server since 2018.
Three easy guidelines
Each time Benisek works with a brand new shopper, her group follows three easy steps: measure, scale back knowledge switch, swap to a inexperienced host.
1. Measure your website’s carbon footprint
To measure the carbon footprint of your web site, you need to use one of many many carbon calculators accessible on-line. Wholegrain Digital has created its own, however there are others like this one and this one. (Every of them use completely different algorithms, so outcomes might range.)
Wholegrain Digital’s calculator enables you to plug in a hyperlink then provides you a grade (A-F). When you get your grade, which is able to rely on the precise webpage you select to investigate, you may find out about generic options to enhance your score, like switching to a inexperienced host. However in order for you a extra particular (and subsequently extra correct) portrait of your web site, then the corporate must run a paid audit.
2. Change to a inexperienced server
To study extra about inexperienced internet hosting (and see in case your website already runs on inexperienced power) you may go to the Green Web Foundation, which is an unbiased nonprofit that tracks how a lot of the web runs on inexperienced power.
3. Cut back knowledge switch
To attenuate the quantity of knowledge your web site requires, listed below are ideas to remember.
- Write clear, environment friendly code
- Use SVG graphics and CSS as an alternative of JPEG, PNG, and GIF
- Add pictures on the right scale as an alternative of counting on CSS to resize them
- Use a instrument equivalent to TinyPNG or ShortPixel to compress pictures
- Don’t set movies to autoplay; let customers select to solely watch these of curiosity to them
- Decrease using customized fonts
- Persist with fashionable internet fonts like WOFF and WOFF2, which use greater compression strategies
- Cut back monitoring and promoting scripts that hardly ever supply any worth to the consumer
- Query the inclusion of each facet of your website; if it isn’t helpful, go away it out
- Make use of a caching answer to scale back the quantity of processing required to load a web page
A be aware on pictures
Photos are half and parcel of many companies, however they’re significantly essential for architects, designers, and anybody within the inventive business. You may merely observe the above tips and add pictures on the proper measurement and format, however you may as well get inventive. For the Italian renewable power firm Renantis, Wholegrain Digital turned pictures into attractive, minimalist line illustrations, lowering the quantity of pixels and colours that must load on the display screen.
For VW, they created a devoted web site to advertise a then new vary of EVs however as an alternative of crisp images of the automobiles, they rendered the automobiles in attractive ASCII characters. (Word: simply because an organization hires somebody to “inexperienced” their web site, it doesn’t imply they’re greener as a complete. The VW web site has since been scrapped and there’s no hint of those design decisions, however the method is intelligent and value borrowing.) And for British power firm Good Energy, they blurred the perimeters of some pictures as a result of “element is knowledge and knowledge is power,” says Benisek. The impact lowered the picture measurement by 47%.
[Images: courtesy Wholegrain Digital]
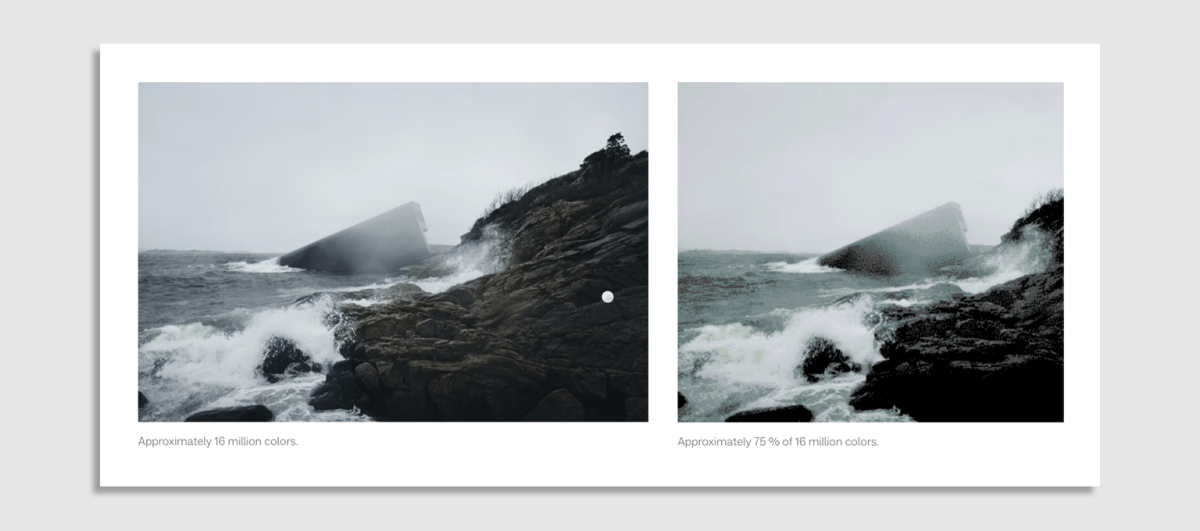
Different choices embody desaturating pictures for a black and white impact, or dithering, which creates the phantasm of depth in pictures however with a restricted colour palette. (See an instance of dithering within the Snohetta case research under.)

[Screenshot: Snøhetta]
Not everybody has entry to the ultrafast Wi-Fi that many people take as a right. Based on a 2020 report by the Worldwide Broadband Velocity League, it might take a mean of 2m 58s to obtain a 5GB film in Liechtenstein, in comparison with 19h 31m in South Sudan. “Digital accessibility also needs to be about making content material accessible to individuals who didn’t have as quick a broadband as in international north,” says Benisek.
Case research
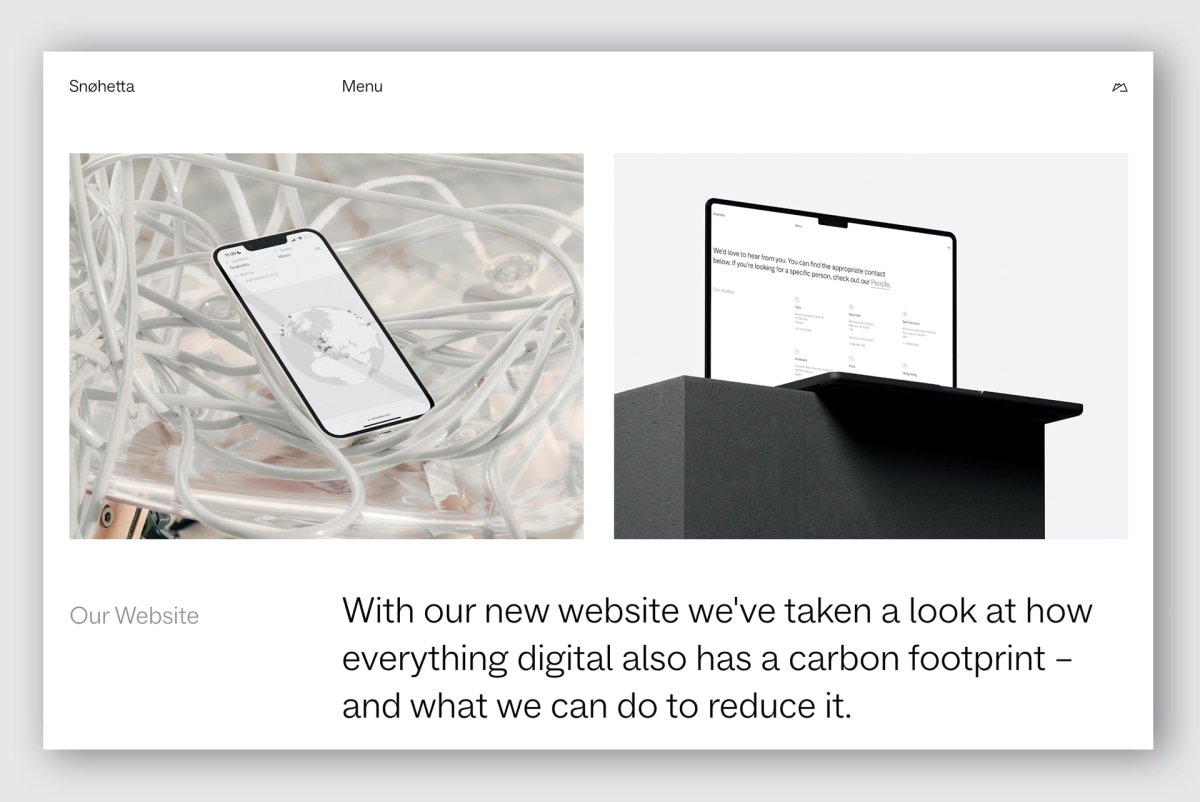
A few 12 months and a half in the past, Snohetta began engaged on a brand new visible identification and web site. As a part of the redesign, the structure agency additionally needed to scale back its digital footprint and construct a extra sustainable web site, whereas sharing learnings along the way. “The constructing business is so big, so all of those incremental issues we do on the web site web page don’t actually relate by way of scale, however we need to say that the design self-discipline has a footprint, and the digital sphere has footprint, and we have to discuss that,” says Hedda Lilleng, managing director at Snohetta. “Can we do one thing visually on the net web page to make folks discuss it extra?”

[Screenshot: Snøhetta]
The brand new web site comes with a dropdown menu and a toggle choice that permits you to select darkish mode, a simplified model of the web site with no animations, and dithered pictures, which they are saying reduces the picture measurement by about 75% and helps folks with slower connection speeds load the location sooner. Naturally, the menu is barely efficient if folks select to toggle it, however Lilleng notes the toggle menu is generally there as a “communicative instrument to start out a dialogue about digital sustainability,” she says.
Lilleng says the most important influence truly got here from switching to a inexperienced host, lowering the variety of movies on the location, compressing and optimizing each single picture, and eradicating 10 years’ value of “digital littering.”
Earlier than, the web site’s house web page scored 89% on a web site calculator. Now, it scores 94%, which isn’t groundbreaking, however it reveals that even with a excessive rating baseline, there’s room for enchancment. Now, the brand new web site is extra user-friendly, and extra aligned with Snohetta’s imaginative and prescient. It’s centered and pared down, and it lets the work communicate for itself with no frills. “Purchasers must be those to shine, so it says a bit about how we talk our values,” says Lilleng.
Case research #2: Low-Tech magazine
Low-tech magazine is a solar-powered on-line journal based by science and tech journalist Kris De Decker. It runs on a photo voltaic panel on the journalist’s balcony in Barcelona, the place he lives. When the ability goes down, the web site goes offline. Within the footer of the web site, you may see the battery standing and the climate forecast for the following three days in Spain. On the time of writing, it reveals 50% and three wonderful days of solar forward.
De Decker says the location has been on-line for about 95-98% of the time, and is barely offline for a complete of about 20 days a 12 months. Some might even see this as sufficient of a deal-breaker, however De Decker, who by the way doesn’t personal a smartphone, believes it’s time for us to query if we actually must spend a lot time on-line anyway. “Each time the net goes down, I’m dropping cash, I’m dropping readers, however it’s the fact of the ability supply,” he says. “If you wish to swap from fossil fuels to renewable, you need to design a society in manner that’s extra attuned with climate and seasons.”

Relying on what what you are promoting is, and the place you readers are, this type of laissez-faire method might not at all times be applicable, however he urges folks to think about whether or not their web site must be on-line 24/7: “In case you have an area web site, why not shut your web site at midnight?”
That Low-tech magazine runs on photo voltaic power is useful, however De Decker says you don’t should go that far to be extra sustainable. When Low-tech magazine switched to photo voltaic, the group additionally redesigned the complete website to decrease its carbon footprint even additional. They used default typefaces and dithered pictures, and gave folks the flexibility to learn content material offline. Most significantly, they opted for a static website as an alternative of a dynamic content material administration system, that means that as an alternative of producing content material on the fly when a consumer requests it, the web site stays static and is made up of a hard and fast variety of prebuilt recordsdata saved on an internet server.
Dynamic web sites are essential for companies like information organizations that incessantly must replace the content material or present readers with user-specific data, however they demand a whole lot of laptop energy and De Decker says they’re pointless for many industries. An NGO, for instance, might solely replace its web site a few times a month. Equally, Low-tech magazine solely publishes 12 tales a 12 months, so a static design has confirmed appropriate.
Static web sites used to dominate the web earlier than the dot com bubble burst. A lot has been written in regards to the dreadful look of those web sites, however a minimum of they weren’t hogging power. “Within the ’90s, all web sites have been sustainable web sites as a result of we had much less highly effective computer systems, very low web connections, and we paid by the minute with a dial-up connection, so you may solely go on the web at house in case you occupied your telephone line and paid by the minute,” he says. Ultimately, computer systems grew to become extra highly effective, Wi-Fi introduced a slew of wi-fi devices, and web sites grew to become heavier and heavier. “I discover the web extraordinarily unattractive [today] and I spend little or no time on it,” says De Decker.
The swap to photo voltaic, mixed with each different design choice the group took, has made the location round 20 occasions lighter, and subsequently made the location’s carbon footprint about 20 occasions decrease, although that is solely an estimate. Some adjustments could appear insignificant, however as De Decker factors out, if you’re working on a restricted energy supply, even incremental adjustments could make a distinction. “If we are able to save 10 watt hour of energy per day, the web site is on-line for 5 hours longer.”
Extra examples and sources
[ad_2]
Source link
